GIMP
News
Docs
Tutorials
More
Text and images Copyright (C) 2002 Simon Budig and may not be used without permission of the author.

Doesn’t the title look really valuable? To reproduce this effect you need the incredible “Lighting”-Plugin, created by Tom Bech and Federico Mena Quintero. It is not in the standard gimp-1.0 distribution, you have to install it yourself. It can be found at

The trick is to use a good enviroment-map. I created it with

The next step is to create a bumpmap for the text. Open a new grayscale image in the desired size, fill it black and paint the white text on it. To get a smooth transition do a Gaussian Blur on it.

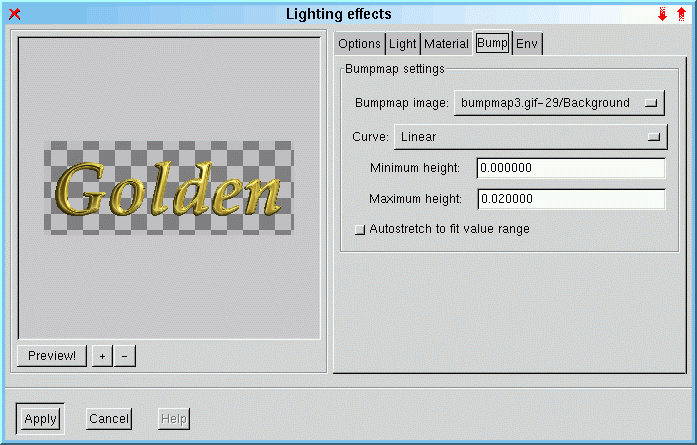
Then open a new RGB-Image with exactly the same size and start the Lighting-Plugin. Select the “Enviroment-map”- and “Bumpmap”-Toggles and select the images in the appropriate notebook-pages. I prefer a lower value in the “Maximum height” Bumpmap option. I think 0.02 is good in most cases.

This is the result after a click on Apply. There is room for Improvements. Since the Lighting-Plugin doesn’t support antialiasing yet it is a good idea to render the image in the double size and scale it down for the final image. Some other neat tricks can be found in the next part.












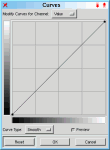
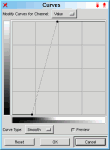
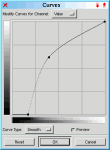
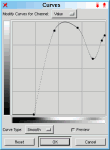
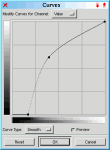
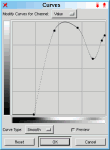
At the Bumpmap-Options you can select different between four different Curves for Bumpmapping. So you can select between a linear, spherical, logarithmic and a sinusoidial Bumpmap.
There is a much more flexible way to specify the surface of the Bumpmap. The Key is the
Another possibility is the use of a different gradient.






To get Chrome-like effects try to use different enviroment-maps. Look at these examples.
That’s it :-)
The original tutorial can be found here.